Tulerie
Tulerie
〰️
Tulerie 〰️
01 About the Project
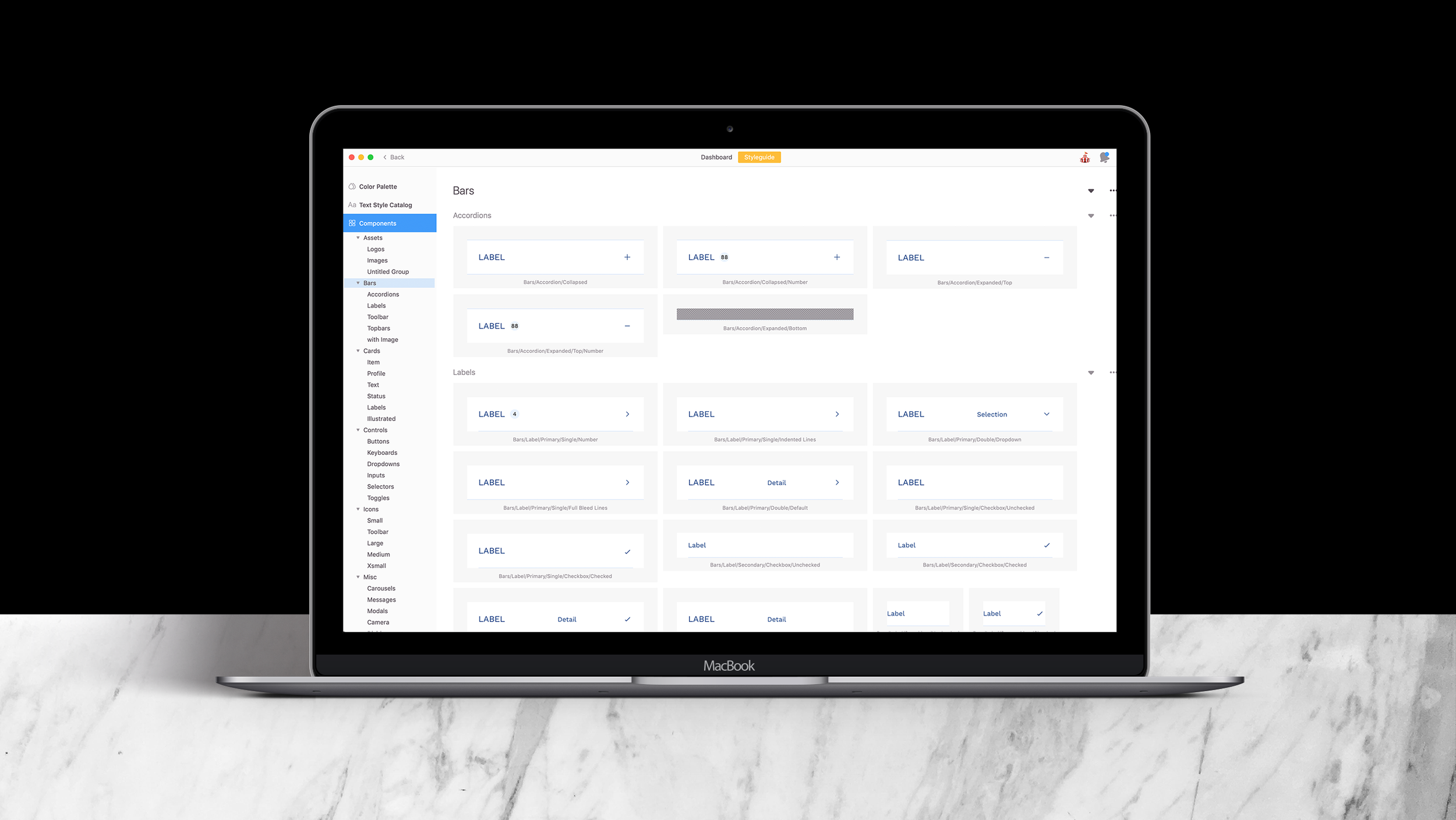
Tulerie is a high fashion clothing peer-to-peer lending and borrowing app with sustainability at the forefront. They came to Fuzz needing assistance with rebuilding the app’s entire visual design system with the goal to optimize for the latest OS and devices. In the process, we assisted them with reimagining their digital brand landscape as well as assisting with optimizing experience flows. Ultimately, we were able to gave them an essentially new app experience that felt elevated, premium, and modern. We started to look at different ways in which the Tulerie brand could be expressed. Inspiration was drawn from editorial design as well as a combination of fashion-forward UI layouts and modern photographic layout aesthetics. Tulerie’s brand colors were analyzed for ADA compliance as well as their primary typeface. It was during this phase where decisions to adjust the typeface and colors for the brand were made. For the finalized design approach, we wanted to bring in two new typefaces - Work Sans Pro and Source Sans Pro. We also decided to create some of the main functional UI elements to be minimal and to keep the product in the priority view. The creation of the design system was throughout the creation process and allowed for quick development iteration as well as consistency throughout the experience. Through the project life cycle, the client fell in love with our work so much that it had a cascade effect into their other digital properties including their website and their social media.
02 Client Reception
“I am seriously over the moon and almost in tears excited at how great this looks! ”
03 Working Details
Process
Agile Framework
Systems Audit
User Experience Re-Evaluation
Landscape Analysis
Branding
Concepting
Prototyping
Output
Modernized Design System
Streamlined Component System
Updated Branding
Faster Processsing
Features
Lending Out Items
Borrowing Items
Listing Items
Payment
Filtering System
Messaging
Pre Log-In Browsing
Logged-in Browsing
Role
| Design Lead |
Project Oversight
Design Strategy
Visual QA
Functional QA
Credits
Product Designer Claire Jardin
Developer Nick Trienens
Project Manager Joe Crook